
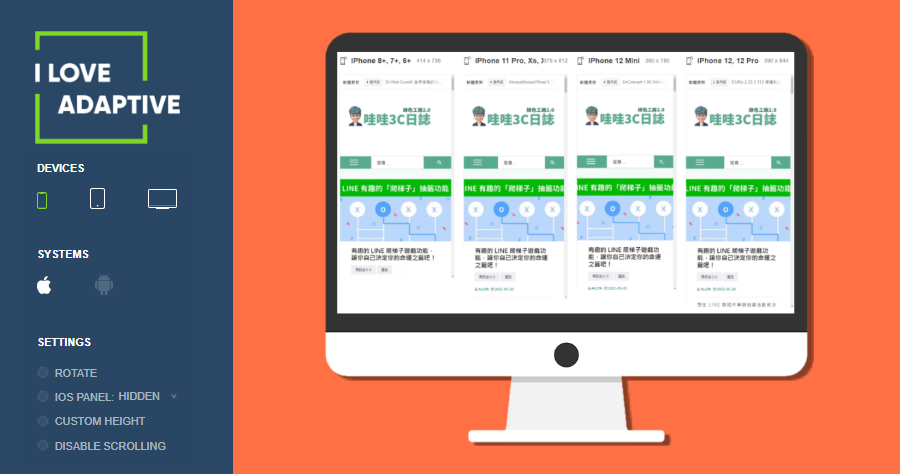
Checkyourwebsiteatdifferentscreenresolutions.,Testresponsivewebdesigns,layouts,HTML&CSSonourResponsiveCheckerwithrealdevices.Testwebsitesondifferentscreensizesandresolutions.,ResponsiveWebsiteTest.Testyourwebsiteacrossmobile,tablet,anddesktopbrea...
Mobile simulator - responsive testing tool
- Remote browser free
- html design
- browserstack
- browser testing
- safari test
- mobile site test
- browserling
- browser test online free
- Rwd test online
- browser screenshots
- safari simulator online
- browserstack
- browser testing
- Google Site mobile version
- safari browser testing online
- responsive testing
- browser emulator
- css responsive
- google web page test
- online browser
- Safari testing
- Website grader
- browserstack
- Google Site mobile version
- RWD design guide
Smartphoneandtabletsimulatoroncomputerwithseveralmodelstotestmobileresponsivewebsites.Veryrealisticdesktopsmartphoneandtabletsimulator ...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
